
Всем привет! Мне кажется достаточно очевидным, что через 10 лет владение каким-либо языком программирования будет такой же необходимостью как знание английского языка сегодня. Вне зависимости от того в какой области и над какими проектами ты работаешь. Поэтому сегодня расскажу о языке программирования Scratch (Скреч), который способен увлечь не только ребенка, но и взрослого :).
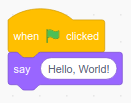
Scratch — это визуалный язык программирования, где программы строятся из блоков. Например, программа «Hello, World!» здесь выглядит так (если не читал статью о «Hello, World!» тебе сюда):

«Hello, World!»
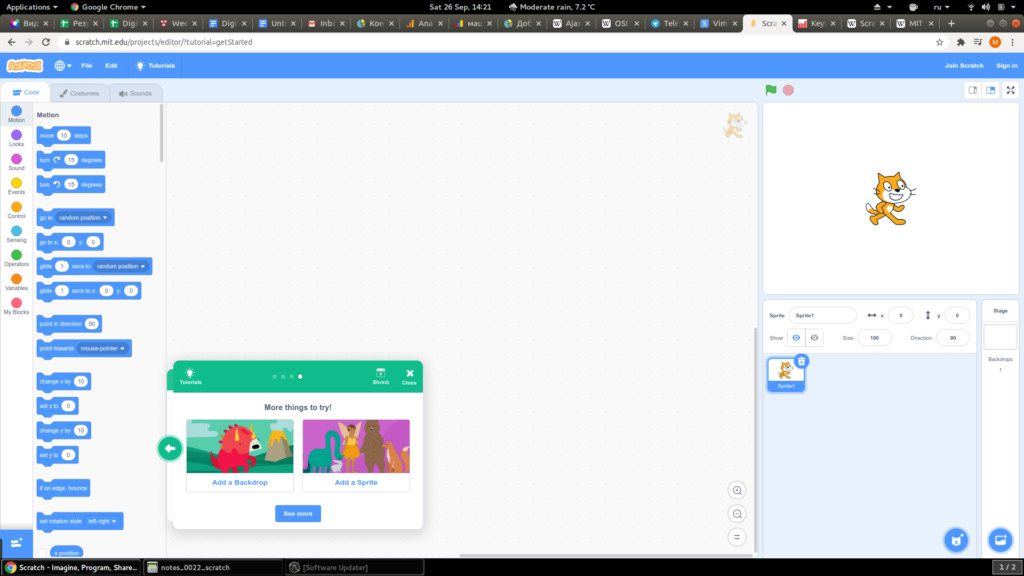
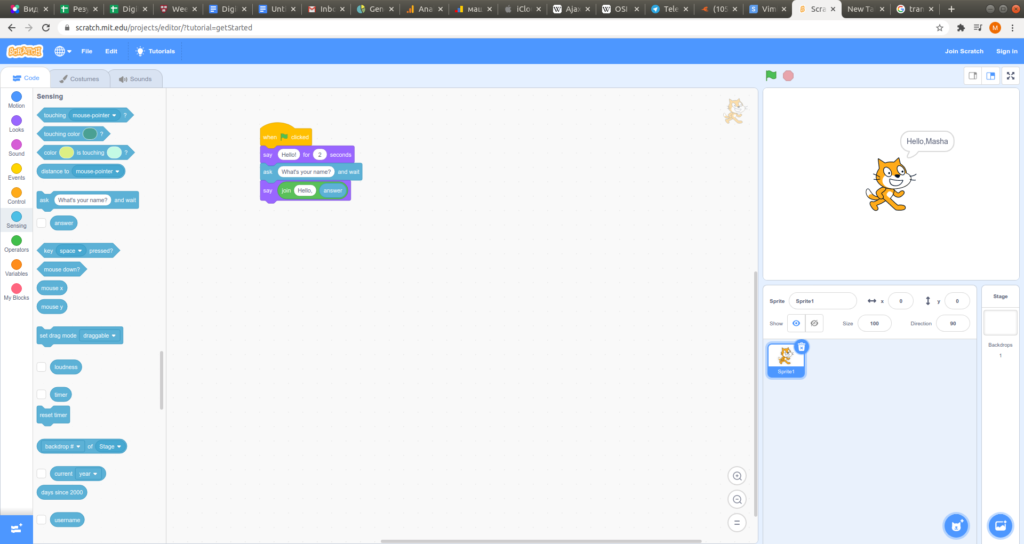
Итак, с чего же начать? Открываем ссылку Scratch (советуют использовать Chrome, но это не точно), нажимаем «Start Сreating» и можем начинать творить. Среда, в которой мы будем программировать, выглядит следующим образом:

Слева расположены блоки, с помощью которых мы будем создавать программу. По центру — пустой лист — место для кода. Справа находятся объекты, которые будут исполнять нашу программу. При открытии странички, всегда возникает туториал, с которым достаточно интересно ознакомиться.
Давайте попробуем написать какую-нибудь программу. Только должна вас предупредить, вначале потребуется немножко терпения, но как только вы запомните где расположены разные блоки и поймёте логику их расположения, всё станет МЕГА увлекательно.
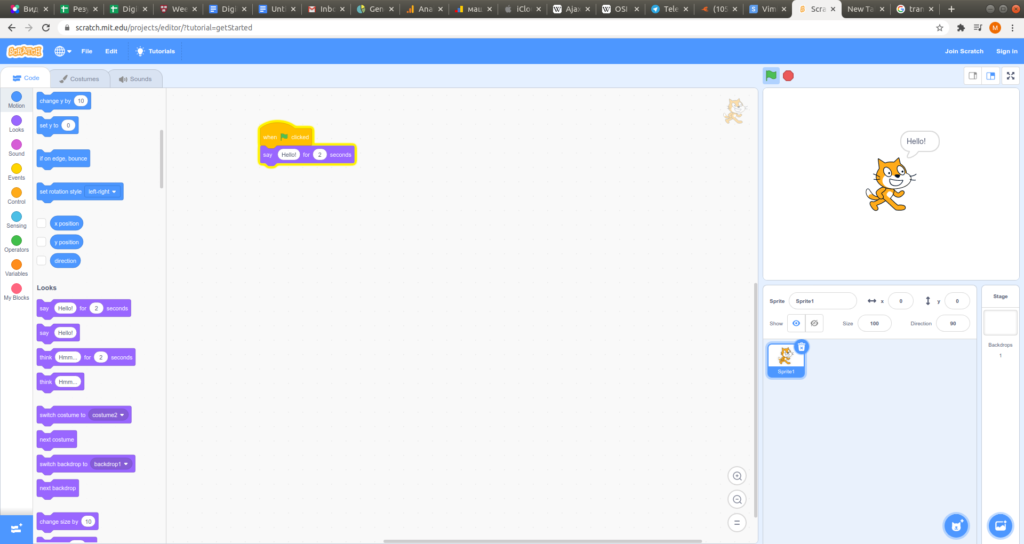
Для начала, попросим котика сказать Хэлло. Первым делом, необходимо сообщить программе, когда начать исполнение. Поэтому в разделе Events выбираем блок when![]()
click и перетаскиваем его в рабочую область. Затем в разделе Looks ищем блок say Hello и подстраиваем его к первому блоку. Для исполнения программы нажимаем![]() в правой части экрана:
в правой части экрана:

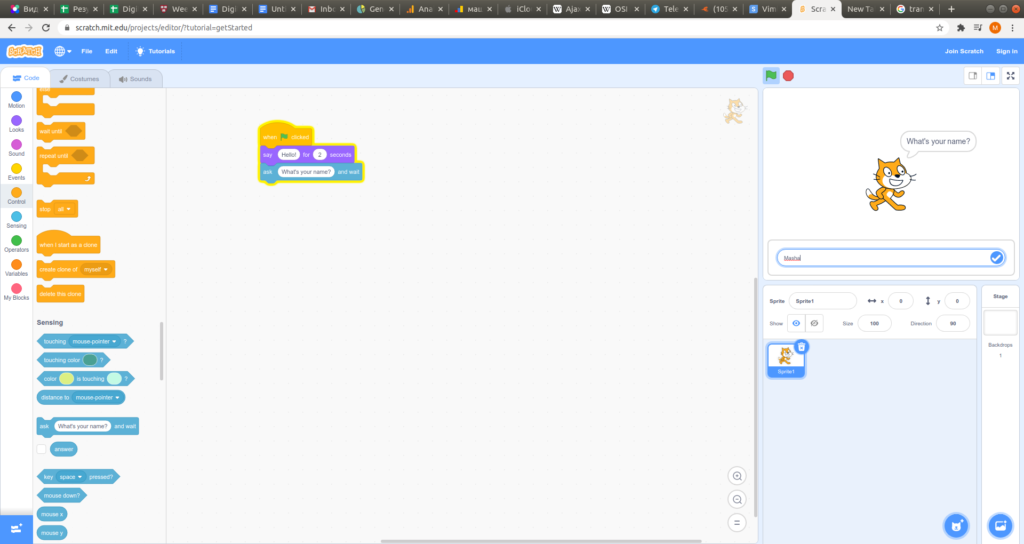
Программа складывается как пазл — невозможно соединить блоки, формы которых не соответствуют друг другу. Теперь, немножко усложним наш код. Хотелось бы, чтобы котик узнал моё имя и поздоровался. Для этого добавим блок ask what is your name из раздела Sensing. При исполнии этого блока котик спросит ваше имя и будет ждать ответа в строке ввода:

Ну а теперь добавим блок, при исполнении которого котик скажет Hello и добавит имя из строки ввода. Снова берём блок say, но вместо овального блока Hello! добавляем блок join из группы объектов Operators. Этот блок соединяет два буквенных выражения в одно. Нашим первым буквенным выражением будет «Hello!», а вторым — ваш ответ из строки ввода (блок answer из группы Sensing). В результате, наш код будет выглядить следующим образом:

Первая программа на Scratch
Давайте попробуем написать чуть более сложную программу. Действующие лица: котик, слон и мяч. Ситуация следующая: котик дома играет с мячиком, который постоянно от него убегает. А слон крайне недоволен когда ему мешают стоять посреди комнаты.
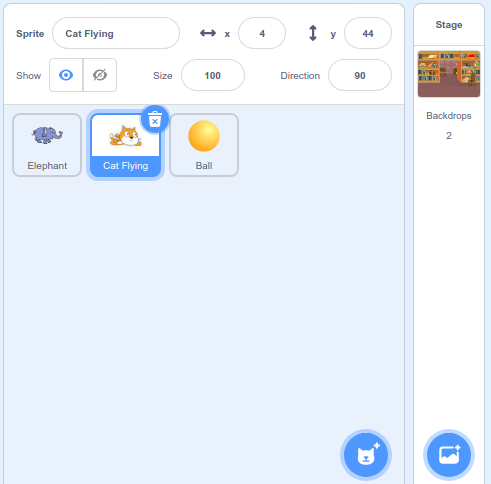
Для начала, создадим пространство и действующих лиц. Это можно сделать с помощью кнопок в правом углу:

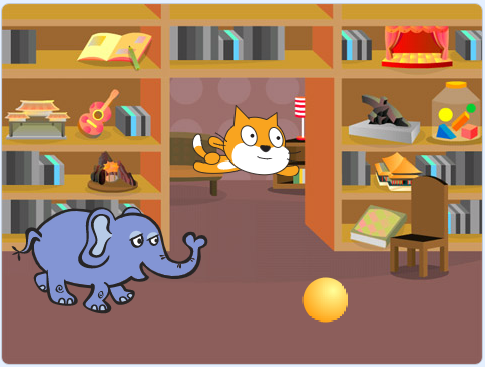
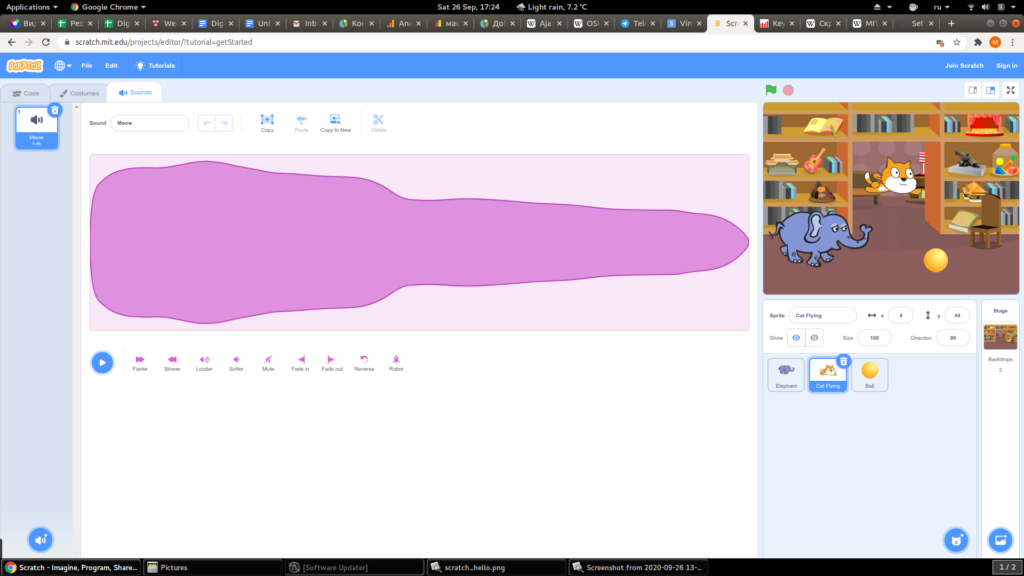
Сцена действия выглядит следующим образом:

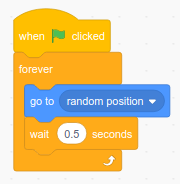
Теперь нужно проинструктировать каждый объект о его действиях. Начнём с мячика. Переключаемся на иконку мячика в нижнем левом окне. А затем, прописываем рандомное движение мячика по комнате. повторяй бесконечно следующие действия:
1. переместись в случайную точку
2. ничего не делай 0.5 секунды.

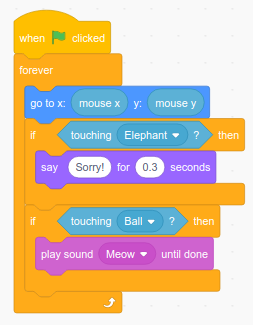
Затем пропишем действия котика. Котиком будем управлять мы, с помощью мыши, перемещая его в точку нахожедния мячика (так мы будем имитировать попытку поймать мяч). В случае, если котик столкнётся со слоном, он должен сказать «Сорри!», в случае поимки мячика — должен мяукнуть. Тогда наш код:повторяй бесконечно следующие действия:
1. иди в точку нахождения мыши
2. если дотронулся слона, скажи "Sorry!"
3. если дотронулся мяча, проиграй звук "Meow"

Обратите внимание, что в этой программе мы использовали звуковой эффект. Его можно добавить во вкладке Sounds:

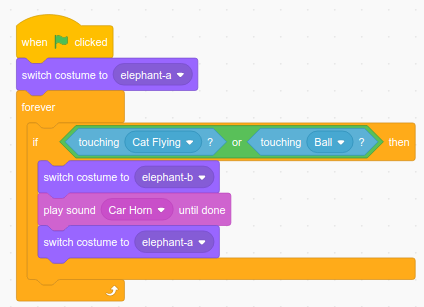
Далее переключаемся на слона. Здесь нужно отметить, что этот объект имеет два вида: «улыбающийся слон» и «слон, издающий звук». В рамках Scratch эти виды называются «костюмами». Поэтому, в самом начале программы определим какой костюм должен быть при старте, а затем пропишем действия слона.смени костюм на первый
повторяй бесконечно следующие действия:
1. если дотронешься кота или мяча:
1.1. смени костюм
1.2. проиграй звук клаксона автомобиля
1.3. смени костюм на первоначальный

Результат исполнения программы будет выглядить так:

Ну как то так. Придумывайте и пишите свои сценарии и игры с помощью Scratch. Ну и подписывайтесь на мой телеграм канал, чтобы не пропускать новые статьи.




Главная цель образовательных технологий — сделать обучение интереснее и продуктивнее. А что, кроме роботов, интересно детям? Виртуальная реальность и игры. Именно их и предлагают внедрять в процессы образования некоторые разработчики.