
Всем привет!
Один из инструментов, который использует практически любой человек, работающий в IT, это git. Git это программа, которая отслеживает изменения в различных файлах и позволяет разработчикам совместно работать над кодом. В этой статья я разбираю git команды, которые помогут тебе не растеряться при первой встрече с git.
Итак, первый рабочий день, ты молодой и перспективный Data Scientist, который подписан на m-learn телеграм канал (а ты конечно же такой 🙂 ). Вероятнее всего, первым делом тебе необходимо посмотреть, над чем работают твои коллеги. Для этого ты полчишь ссылку на какой-то проект в git (например, m-learn).
Шаг первый: git clone
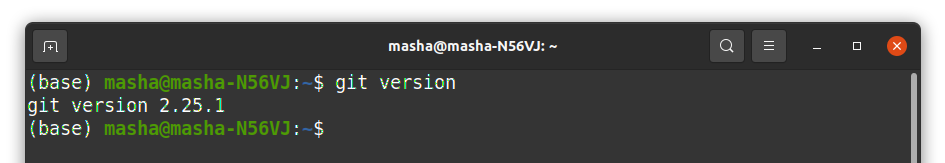
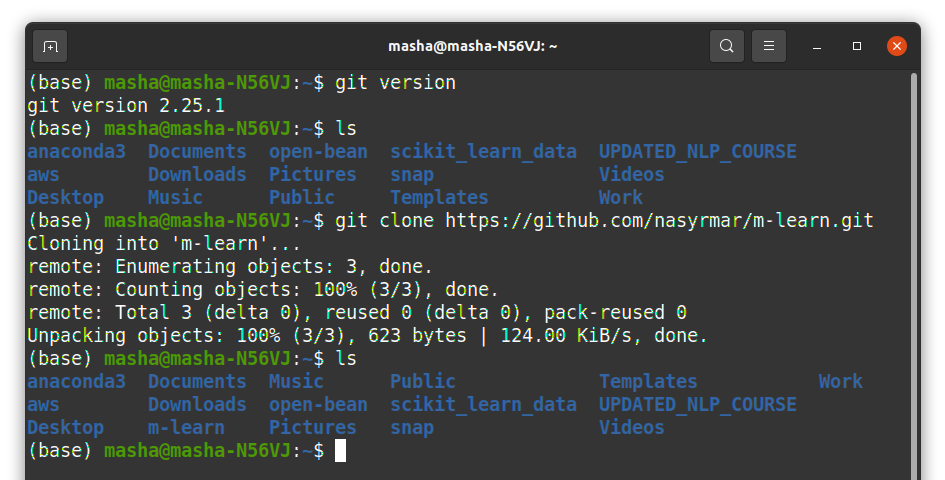
Для начала, открой терминал (если ты счастливый обладатель Mac/Linux) и удостоверься, что git установлен с помощью команды:git version

Обладатель Windows ищет среди программ, что-то с названием git. Если ничего не нашёл, устанавливай.
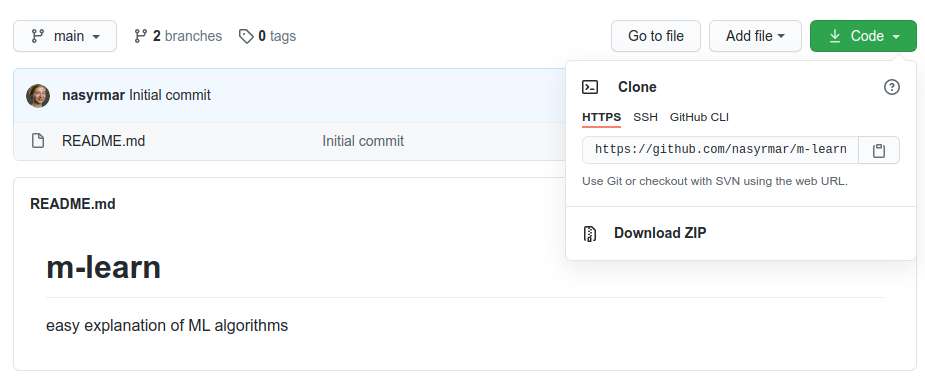
Теперь можешь «скачать» проект, над которым будешь работать. Для этого открой сам проект и скопируй его адрес:

Загрузи проект на свой компьютер с помощью команды:git clone <url>

Как видишь, после клонирования в моей текущей папке появилась новая — m-learn, в которой хранятся все файлы данного проекта.
Шаг 2: git checkout
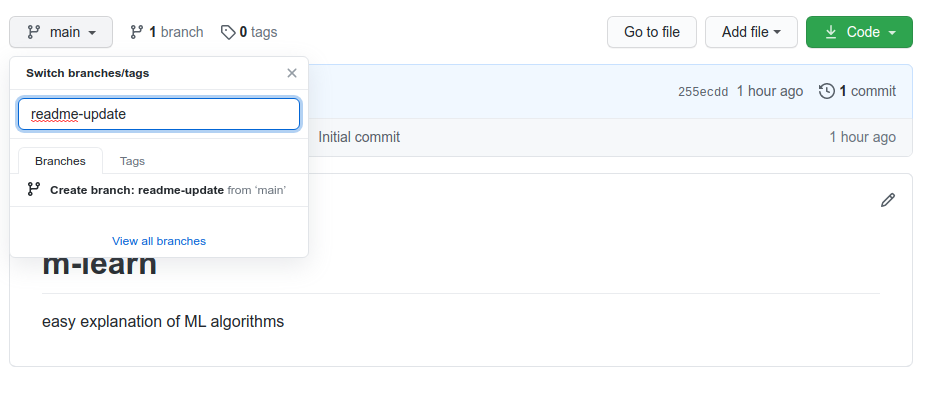
Для того чтобы начать работать над своей частью кода (или просто новым ноутбуком) необходимо создать свою ветку (branch) кода, которая позволит тебе, без боязни испортить чей-то код, творить всё что угодно:

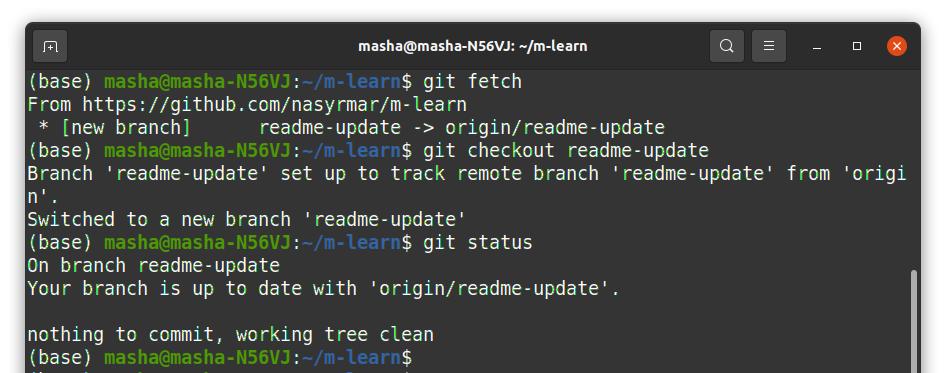
После создания своей ветки, необходимо сообщить git что ты собираешься работать именнов в этой ветке с помощью команды:git fetch && git checkout <branch>

Шаг 3: git push
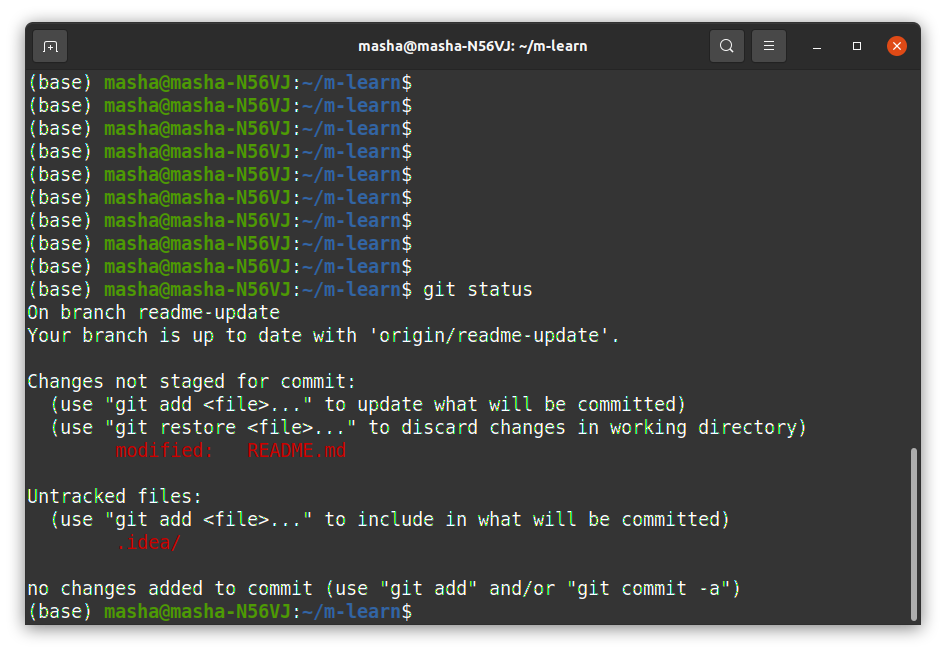
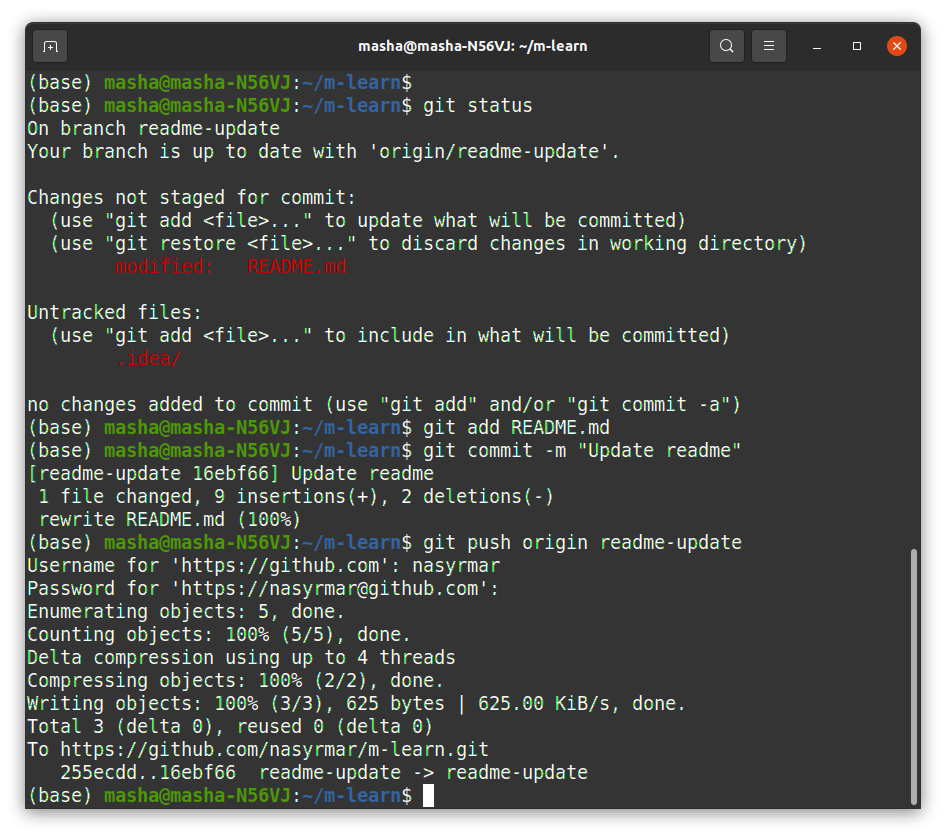
Ну а теперь можешь работать без боязни. Давай сделаем что-то полезное в нашей ветке readme-update. Например, обновим README файл. После завершения своей работы можешь посмотреть какие файлы ты изменил с помощью команды:git status

Видишь? Git распознал, что я изменила файл README.md. Теперь эти изменения мне необходимо послать на удалённый сервер. Называется это «пушнуть изменения», для этого используется последовательность из трёх команд:git add <file name>
git commit -m <your message>
git push <branch>

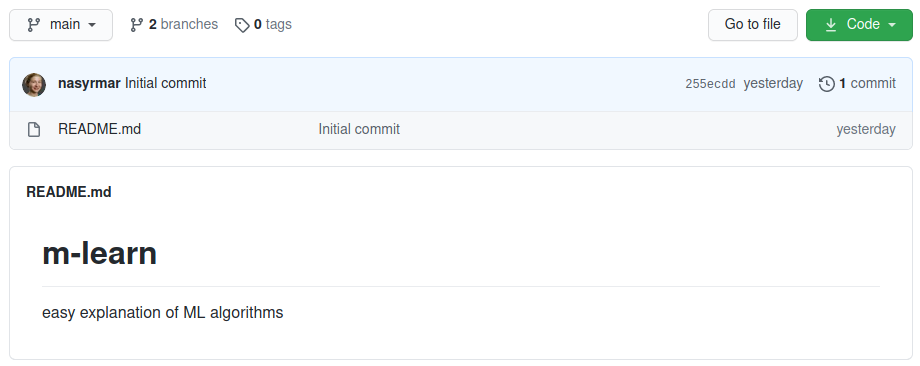
Теперь, в моём проекте хранится две версии кода: первая — главная (main branch)

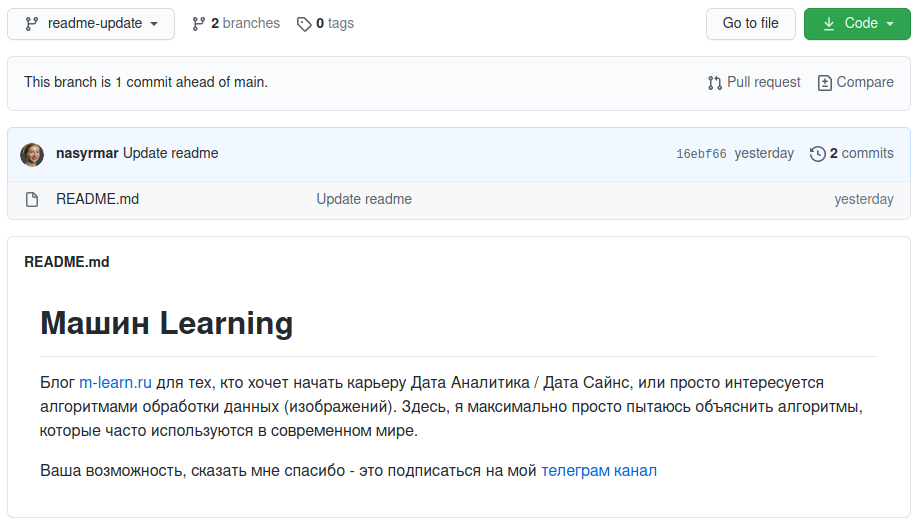
вторая — моя рабочая версия (readme-update branch)

Шаг 4: pull request
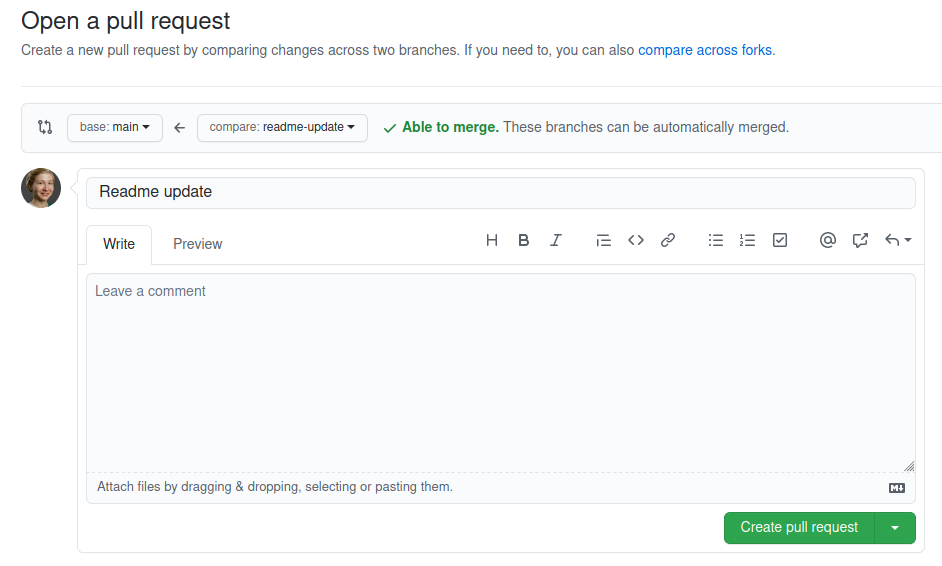
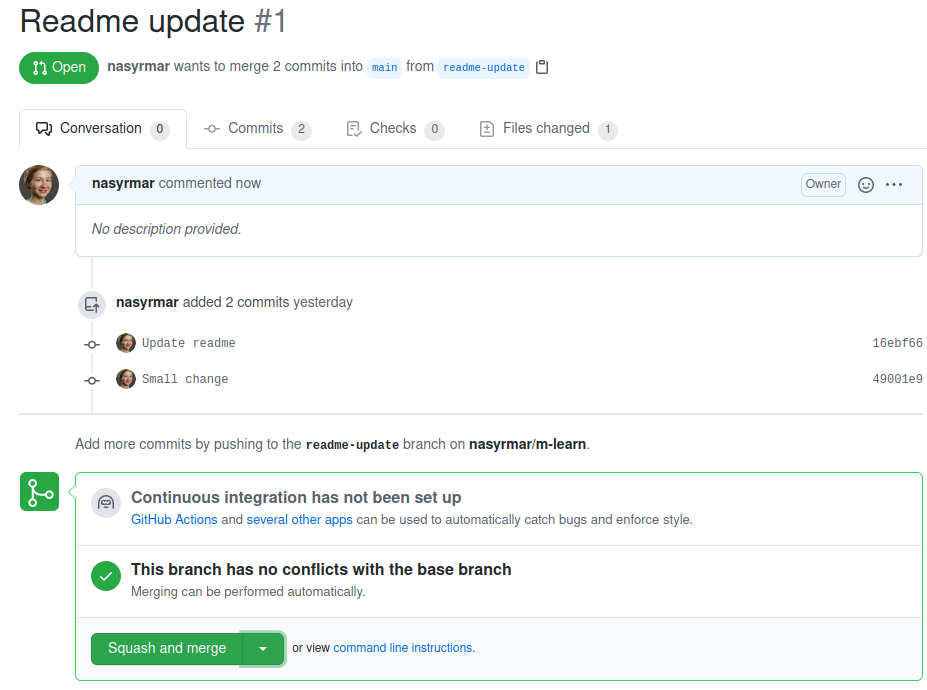
После окончания работы, я бы хотела, чтобы мои изменения стали доступны остальным коллегам. Для этого я создаю pull request — запрос на изменение main ветки:

Шаг 5: merge
После того как коллеги проверят и одобрят мои изменения, я могу объединить main ветку и мою readme-update ветку:

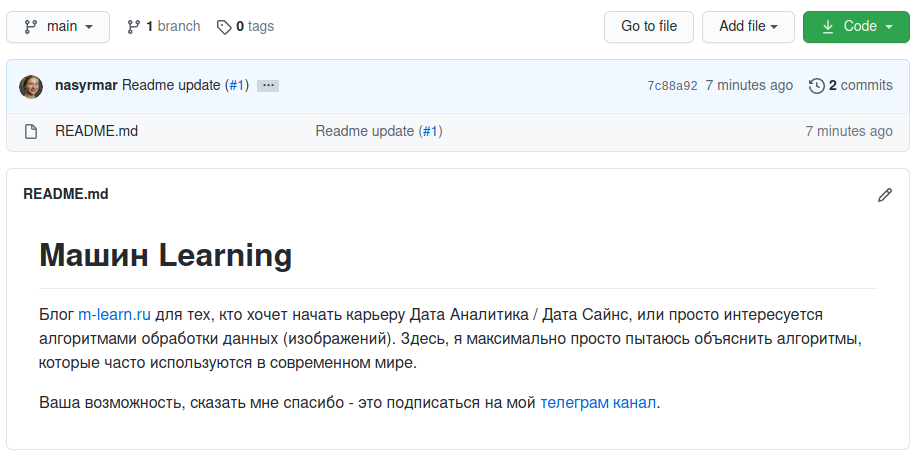
После объединения этих двух веток мои изменения появятся в главном коде:

Ну вот и всё. Думаю, что знание этих git команд тебе будет достаточно в первый месяц работы на новой позиции :). Удачи!